Introdução
Se você tem dois ou três computadores em casa ou em seu escritório, certamente tem interesse em conectá-los em rede para compartilhar impressoras, arquivos e a conexão à internet. Para isso, a ação mais comum é a criação de um cabo crossover ou de um cabo direto. Este tutorial ensinará como criá-los.
Itens necessários
Neste tutorial, o InfoWester fará uso dos seguintes itens para a montagem (ou crimpagem) de cabos crossover e direto:
- Alicate de crimpagem;
- Conectores RJ-45;
- Cabo UTP padrão CAT 5 (tamanho variável de acordo com a necessidade).
O alicate de crimpagem é usado para prender as pontas do cabo UTP aos conectores RJ-45. Estes, por sua vez, são conectados à placa de rede do computador ou ao hub/switch.
 Quando queremos montar um cabo para interligar dois computadores, não precisamos utilizar dispositivos como hubs, já que pode-se ligar uma máquina à outra diretamente. Neste caso, o cabo do tipo "crossover" (cruzado ou invertido) deve ser utilizado.
Quando queremos montar um cabo para interligar dois computadores, não precisamos utilizar dispositivos como hubs, já que pode-se ligar uma máquina à outra diretamente. Neste caso, o cabo do tipo "crossover" (cruzado ou invertido) deve ser utilizado.
Por outro lado, quando três ou mais computadores devem ser interligados, um equipamento como o hub se mostra ideal. Neste caso, é necessário criar um cabo para cada computador e conectá-los ao hub. No entanto, o cabo tipo crossover não serve a esse propósito, devendo ser utilizado o cabo do tipo "direto", também conhecido como "patch cable".
Em resumo, para ligar computador a computador, usa-se cabo crossover. Para ligar computador a hub, usa-se cabo direto. A diferença entre eles é que o cabo crossover tem a disposição de seus fios de maneira diferente em uma ponta em relação à outra, enquanto que o cabo direto tem a disposição dos fios iguais em cada extremidade.
OBS.: o cabo crossover também deve ser usado quando é necessário conectar um hub a outro.
Um pouco mais sobre o cabo
O cabo UTP é um dos mais usados para a criação de redes de computadores baseadas em fios. Seu desenvolvimento foi fruto dos trabalhos da Electrical Industrial American (EIA) e da Telecomunications Industrial American (TIA), que pesquisaram o desenvolvimento de um meio de comunicação eficiente para redes. Após essa definição, a Bell Laboratories trabalhou no desenvolvimento do cabo UTP (Unshilded Twisted Par).
Nas redes padrão Ethernet praticamente são só usados cabos UTP CAT 5. Isso quer dizer que esse tipo de cabo é composto por quatro pares de fios e opera à freqüência de 100 MHz.
A foto abaixo mostra os pares de fio. Repare que eles são combinações das cores laranja, azul, verde e marrom com correspondentes na cor branca. Assim, um fio na cor azul tem como par um fio nas cores azul e branco. Um fio na cor verde tem como par um fio nas cores verde e branco, e assim por diante: É mais comum encontrar cabos UTP com revestimento na cor azul, no entanto, não é difícil encontrar cabos em outras cores.
Montando o cabo direto
O primeiro passo para montar o cabo consiste em tirar parte do revestimento (em cerca de 1 cm) das extremidades do cabo, deixando expostos os fios. Para isso, deve-se usar um alicate de corte (alguns alicates de crimpagem contam com esse recurso, como o modelo usado neste tutorial), mas tome cuidado para não cortar os fios. Em seguida, deve-se colocá-los na seguinte ordem: Essa seqüência é conhecida como norma EIA/TIA 568A.
Essa seqüência é conhecida como norma EIA/TIA 568A.
Após a realização desse passo, é necessário encaixar o conector RJ-45, tomando-se o cuidado de fazer com que cada fio entre no orifício correspondente. Para isso, segure o conector firmemente em uma mão e a ponta do cabo na outra. Insira os fios vagarosamente, certificando-se de que nenhum ficou pelo caminho. Se ao atingir o final do conector você notar que algum fio tem alguma diferença de tamanho ou está mais atrás em relação aos outros, refaça o procedimento. Os fios devem ter o mesmo tamanho e todos devem chegar ao final dos orifícios do conector.
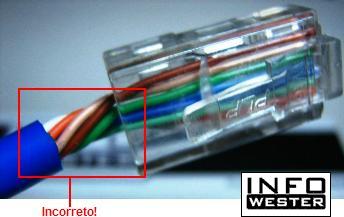
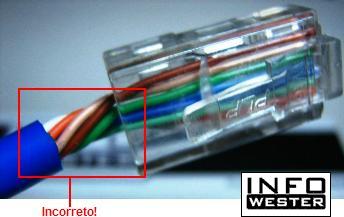
É muito importante que o revestimento do cabo também entre no conector. Do contrário, será mais fácil ocorrer o rompimento dos fios. A figura ao aldo mostra essa situação.
Se você notar algum problema após crimpar o cabo, não será possível tirar o conector. A saída é cortar o cabo nesse ponto e repetir todos os passos.
O cabo direto tem as duas pontas iguais, logo basta repetir os procedimentos acima para a outra ponta. Se tudo se sair bem seu cabo direto está pronto para ser usado!
Montando o cabo crossover
O cabo crossover deve ter uma ponta no padrão EIA/TIA 568A. Logo, faça os procedimentos do tópico anterior em um dos lados do cabo.
Feito isso, na outra extremidade, é necessário que os fios sejam posicionados no conector RJ-45 na seguinte ordem:
Essa seqüência é conhecida como norma EIA/TIA 568B.
Concluídos esses passos, o cabo crossover estará pronto para o uso.
Finalizando Nas primeiras vezes que você crimpar um cabo, certamente sentirá alguma dificuldade. É possível que você tenha até que refazer alguns passos. Se isso ocorrer, não se preocupe, é normal. Com a prática, você dominará o assunto rapidamente.
Por fim, segue uma dica: se você passar a fazer crimpagem de cabos com freqüência, é bastante recomendável usar um aparelho conhecido como testador de cabo. Nele, você conecta as extremidades dos cabos e o aparelho indicará se o cabo está perfeito ou se apresenta alguma falha. Existem vários modelos desses dispositivos, por isso, procure uma loja especializada para escolher um que lhe atenda. Bom trabalho!
Se você tem dois ou três computadores em casa ou em seu escritório, certamente tem interesse em conectá-los em rede para compartilhar impressoras, arquivos e a conexão à internet. Para isso, a ação mais comum é a criação de um cabo crossover ou de um cabo direto. Este tutorial ensinará como criá-los.
Itens necessários
Neste tutorial, o InfoWester fará uso dos seguintes itens para a montagem (ou crimpagem) de cabos crossover e direto:
- Alicate de crimpagem;
- Conectores RJ-45;
- Cabo UTP padrão CAT 5 (tamanho variável de acordo com a necessidade).
O alicate de crimpagem é usado para prender as pontas do cabo UTP aos conectores RJ-45. Estes, por sua vez, são conectados à placa de rede do computador ou ao hub/switch.
 Quando queremos montar um cabo para interligar dois computadores, não precisamos utilizar dispositivos como hubs, já que pode-se ligar uma máquina à outra diretamente. Neste caso, o cabo do tipo "crossover" (cruzado ou invertido) deve ser utilizado.
Quando queremos montar um cabo para interligar dois computadores, não precisamos utilizar dispositivos como hubs, já que pode-se ligar uma máquina à outra diretamente. Neste caso, o cabo do tipo "crossover" (cruzado ou invertido) deve ser utilizado.
Por outro lado, quando três ou mais computadores devem ser interligados, um equipamento como o hub se mostra ideal. Neste caso, é necessário criar um cabo para cada computador e conectá-los ao hub. No entanto, o cabo tipo crossover não serve a esse propósito, devendo ser utilizado o cabo do tipo "direto", também conhecido como "patch cable".
Em resumo, para ligar computador a computador, usa-se cabo crossover. Para ligar computador a hub, usa-se cabo direto. A diferença entre eles é que o cabo crossover tem a disposição de seus fios de maneira diferente em uma ponta em relação à outra, enquanto que o cabo direto tem a disposição dos fios iguais em cada extremidade.
OBS.: o cabo crossover também deve ser usado quando é necessário conectar um hub a outro.
Um pouco mais sobre o cabo
O cabo UTP é um dos mais usados para a criação de redes de computadores baseadas em fios. Seu desenvolvimento foi fruto dos trabalhos da Electrical Industrial American (EIA) e da Telecomunications Industrial American (TIA), que pesquisaram o desenvolvimento de um meio de comunicação eficiente para redes. Após essa definição, a Bell Laboratories trabalhou no desenvolvimento do cabo UTP (Unshilded Twisted Par).
Nas redes padrão Ethernet praticamente são só usados cabos UTP CAT 5. Isso quer dizer que esse tipo de cabo é composto por quatro pares de fios e opera à freqüência de 100 MHz.
A foto abaixo mostra os pares de fio. Repare que eles são combinações das cores laranja, azul, verde e marrom com correspondentes na cor branca. Assim, um fio na cor azul tem como par um fio nas cores azul e branco. Um fio na cor verde tem como par um fio nas cores verde e branco, e assim por diante: É mais comum encontrar cabos UTP com revestimento na cor azul, no entanto, não é difícil encontrar cabos em outras cores.
Montando o cabo direto
O primeiro passo para montar o cabo consiste em tirar parte do revestimento (em cerca de 1 cm) das extremidades do cabo, deixando expostos os fios. Para isso, deve-se usar um alicate de corte (alguns alicates de crimpagem contam com esse recurso, como o modelo usado neste tutorial), mas tome cuidado para não cortar os fios. Em seguida, deve-se colocá-los na seguinte ordem:
 Essa seqüência é conhecida como norma EIA/TIA 568A.
Essa seqüência é conhecida como norma EIA/TIA 568A.
Após a realização desse passo, é necessário encaixar o conector RJ-45, tomando-se o cuidado de fazer com que cada fio entre no orifício correspondente. Para isso, segure o conector firmemente em uma mão e a ponta do cabo na outra. Insira os fios vagarosamente, certificando-se de que nenhum ficou pelo caminho. Se ao atingir o final do conector você notar que algum fio tem alguma diferença de tamanho ou está mais atrás em relação aos outros, refaça o procedimento. Os fios devem ter o mesmo tamanho e todos devem chegar ao final dos orifícios do conector.
É muito importante que o revestimento do cabo também entre no conector. Do contrário, será mais fácil ocorrer o rompimento dos fios. A figura ao aldo mostra essa situação.
Se você notar algum problema após crimpar o cabo, não será possível tirar o conector. A saída é cortar o cabo nesse ponto e repetir todos os passos.
O cabo direto tem as duas pontas iguais, logo basta repetir os procedimentos acima para a outra ponta. Se tudo se sair bem seu cabo direto está pronto para ser usado!
Montando o cabo crossover
O cabo crossover deve ter uma ponta no padrão EIA/TIA 568A. Logo, faça os procedimentos do tópico anterior em um dos lados do cabo.
Feito isso, na outra extremidade, é necessário que os fios sejam posicionados no conector RJ-45 na seguinte ordem:
Essa seqüência é conhecida como norma EIA/TIA 568B.
Concluídos esses passos, o cabo crossover estará pronto para o uso.
Finalizando Nas primeiras vezes que você crimpar um cabo, certamente sentirá alguma dificuldade. É possível que você tenha até que refazer alguns passos. Se isso ocorrer, não se preocupe, é normal. Com a prática, você dominará o assunto rapidamente.
Por fim, segue uma dica: se você passar a fazer crimpagem de cabos com freqüência, é bastante recomendável usar um aparelho conhecido como testador de cabo. Nele, você conecta as extremidades dos cabos e o aparelho indicará se o cabo está perfeito ou se apresenta alguma falha. Existem vários modelos desses dispositivos, por isso, procure uma loja especializada para escolher um que lhe atenda. Bom trabalho!
 12:53
12:53
 Glaucio Gonçalves
Glaucio Gonçalves













